Here is Amazon documentation on footnotes editing
Here is how to create footnotes in HTML:
Amazon strongly recommends marking footnotes with the HTML5 aside element, together with the epub:type attribute. This allows accessible reading systems to ignore the footnotes except when followed by their referents and allows any reading system to handle them more intelligently (e.g., as popups). This usage ensures that even if the EPUB semantic is not recognized, the notes will still be treated as secondary content due the nature of the HTML5 aside element.
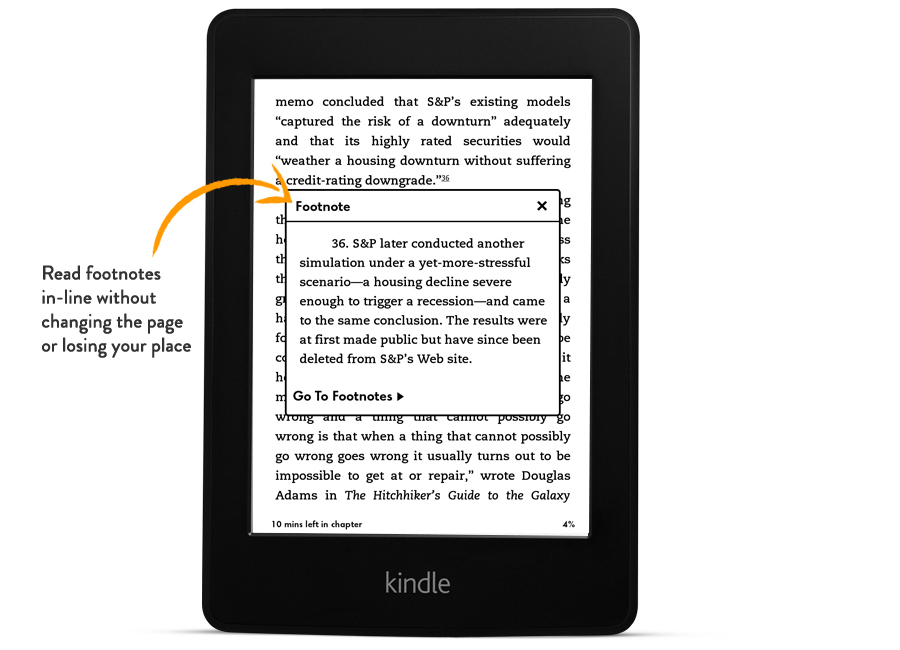
Regardless of whether the aside element is used, Amazon requires formatting footnotes with bidirectional hyperlinks (the text is linked to the footnote and the footnote is linked back to the text). This makes it easier for customers to return to the text after viewing the footnote. On some Kindle devices, such as Kindle Paperwhite, footnotes with bi-directional hyperlinks are displayed in a pop-up.
For a better reading experience, Amazon strongly recommends placing the footnote text at the end of the chapter or book
This is one of the simplest ways to create linked footnotes using HTML, but there are many others. Please note that Amazon requires footnote links to be superscript.
Place this HTML code in your main body content where you want the footnote link to appear:
<p>This footnote example uses the aside element with the epub:type attribute and bi-directional
hyperlinks.<sup><a id="source" href="#ft-1-1" epub:type="noteref">1</a></sup></p>
...
<aside id="ft-1-1" epub:type="footnote">
<p><a epub:type="noteref" href="#source">1.</a> This is the footnote text,
which should be placed at the end of the chapter or book.</p>
</aside>
Change the number value for each footnote that you include in your text. The first footnote in your book should use the number 1, the second footnote should use 2, the third should use 3, and so on:
And describe your footnote:
<p id="footnote-1" epub:type="footnote">Here is the footnote text</p>
After you've set all your footnotes, they'll be converted to endnotes automatically when you upload your book
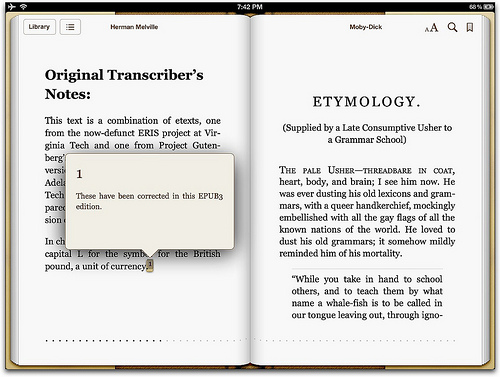
Sometimes it will open as a popup, but sometimes the navigation will take you to the page. I don't know exactly why. It looks like there's some heuristics involved.
Try always to:
- put your footnotes in another section,
- have the link superscripted,
- link back from your footnote to the text.
You can find more tips on this page.
Here is some documentation of special tags and attributes.